The Missing — But Critical — Educational App

In the ancient days (2000–2008) of Palm and PocketPC devices, we built and distributed an integrated suite of educational apps called the Mobile Learning Environment (MLE). Created for those first, handheld devices, MLE included apps to help students create artifacts such as concept maps, drawings and animations; as well as an app called the LessonLauncher that was used by both teachers and students.
LessonLauncher enabled teachers to create a coherent, complete, multi-activity, multi-day lesson all on the mobile device. A lesson could include learning activities (e.g., build a concept map), learning resources (e.g., watch a particular YouTube video, read the info on a particular webpage) and learning directions (e.g., the goals of this lesson are x, y, z). The learning activities, learning resources and learning directions were all represented on the handheld’s screen as rectangles.
Students then tapped with their stylus on a learning activity, and the app that supported that learning activity was automatically opened to an empty file. So if the learning activity instructed the student to build a concept map, then Map-It opened into an empty file and the student then created a concept map. If the student clicked on a learning resource, it opened to that YouTube video, webpage, etc. In all cases, when the app or webpage was closed, the student was automatically taken back to the LessonLauncher. The lesson was a student’s home page, in effect.
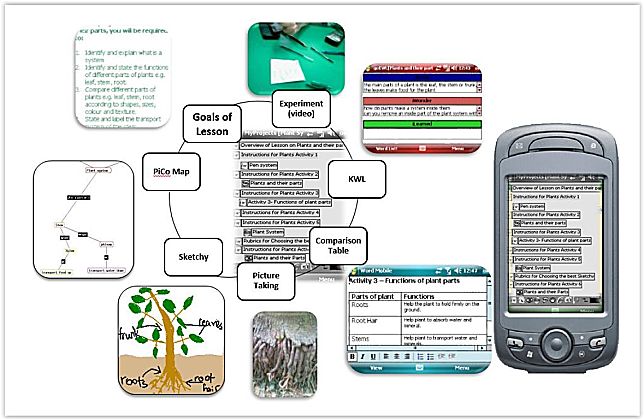
A lesson on the Plant Feeding Process is illustrated in the picture above.
- Upper left: This text document, written by the teacher, specified the goals of the lesson.
- Middle left: Using the Map-It app, the student created a concept map that contained the key terms in the Plant Feeding Process and their relationships.
- Bottom left: Using Sketchy, the student created an animation, where each frame in the animation depicted a phase in the Plant Feeding Process.
- Bottom middle: Using the camera app, after school while walking home, the student snapped a picture of a complex root system and integrated the picture into the depiction of the Plant Feeding Process.
- Bottom right: Using a text editor app, the student created a table that contained the various parts of a plant and the functions of each of the parts.
- Upper right: Using the KWL charting app, the student used the KWL strategy (what do I know, what do I wonder about, what have I learned) to chart her growing understanding of the Plant Feeding Process.
- Upper middle: Several students participated in making a video of an experiment where a piece of celery was put into a glass of water colored red in order to watch the red liquid travel up into the celery stalk.
In addition to clicking on the rectangles in the LessonLauncher, at the direction of the lesson students could also create their own rectangle (e.g., find a website that illustrates concept X) and add to the lesson in the LessonLauncher.
Students loved the LessonLauncher. Whenever we asked students what was the one thing they liked about the Mobile Learning Environment, they invariably mentioned the LessonLauncher because it kept all their work in one place — on the device. (They also loved the app called Sketchy, a drawing and animation app — but that's a story for another time.)
Teachers too loved the LessonLauncher. They said it made their lives easier because they could create a complete lesson on the mobile device itself. Teachers told us they created lessons while driving in the car —with their spouses driving, of course — or while sitting at the kitchen table. They told us it was fun to create a lesson.
Love is a strong descriptor, but trust us on this one: If you had heard the emotion behind the students’ and teachers’ comments, you would have agreed that the term “love” was merited.
There was an elegance and an economy of effort in the dual function that the LessonLauncher afforded: Teacher creates lesson; student enacts lesson. Rather than a teacher creating a lesson made up of sheets of paper, assorted apps and URLs, and rather than students struggling to coordinate and keep track of those bits and pieces, the LessonBuilder/LessonLauncher brought all those bits and pieces together in one place for the teacher and for the student. BINGO!
(Yes, we know: The LessonLauncher should have been called the LessonBuilder/LessonLauncher. But clearly that wouldn't have worked.)
Up to now, developers couldn't build a LessonLauncher for iOS devices, at least. For security purposes, it was said, iOS wouldn't let one app call another app. But, with the movement to HTML5 and the general maturing of the mobile OS’es, a LessonBuilder/LessonLauncher app is now more possible. Returning a student to the lesson page upon exiting an app can still be a bit tricky, technology-wise.
Our developers at the Intergalactic Mobile Learning Center are building a modern-day version of the LessonBuilder/LessonLauncher; we will keep all y’all posted! In the spirit of healthy competition, this post is a call to educational app developers: Let’s see your LessonBuilder/LessonLauncher!
About the Authors
Cathie Norris is a Regents Professor and Chair in the Department of Learning Technologies, School of Information at the University of North Texas. Visit her site at www.imlc.io.
Elliot Soloway is an Arthur F. Thurnau Professor in the Department of CSE, College of Engineering, at the University of Michigan. Visit his site at www.imlc.io.
Find more from Elliot Soloway and Cathie Norris at their Reinventing Curriculum blog at thejournal.com/rc.